| |
Recent Post Widget for blog
The most easiest way to add this widget by using feedburner rss feeds. All you have to do just open an account on feedburner then you will find the rest of it.
Here You will find step by step instruction. to read the full article ......... |
I just place recent posts widget and i think you can do with me just follow my steps
1. Log in your blogger account the layout
2. click edit html and then add a new html/java script gadget
3. paste the following code in it
<script>
function rp(json) {
document.write('<ul>');
for (var i = 0; i < numposts; i++) {
document.write('<li>');
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
posttitle = posttitle.link(posturl);
var readmorelink = "(more)";
readmorelink = readmorelink.link(posturl);
var postdate = entry.published.$t;
var cdyear = postdate.substring(0,4);
var cdmonth = postdate.substring(5,7);
var cdday = postdate.substring(8,10);
var monthnames = new Array();
monthnames[1] = "Jan";
monthnames[2] = "Feb";
monthnames[3] = "Mar";
monthnames[4] = "Apr";
monthnames[5] = "May";
monthnames[6] = "Jun";
monthnames[7] = "Jul";
monthnames[8] = "Aug";
monthnames[9] = "Sep";
monthnames[10] = "Oct";
monthnames[11] = "Nov";
monthnames[12] = "Dec";
if ("content" in entry) {
var postcontent = entry.content.$t;
} else if ("summary" in entry) {
var postcontent = entry.summary.$t;
} else
var postcontent = "";
var re = /<\S[^>]*>/g;
postcontent = postcontent.replace(re, "");
document.write(posttitle);
if (showpostdate == true) document.write(' - ' + monthnames[parseInt(cdmonth,10)] + ' ' + cdday);
if (showpostsummary == true) {
if (postcontent.length < numchars) {
document.write(postcontent);
} else {
postcontent = postcontent.substring(0, numchars);
var quoteEnd = postcontent.lastIndexOf(" ");
postcontent = postcontent.substring(0,quoteEnd);
document.write(postcontent + '...' + readmorelink);
}
}
document.write('</li>');
}
document.write('</ul>');
}
</script>
<script>
var numposts = 7;
var showpostdate = false;
var showpostsummary = false;
var numchars = 100;
</script>
<script src="http://YOUR_BLOG.BLOGSPOT.COM/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp"></script><br/><span style="font-size: x-small;"><a href="http://bloggerstop.net">Blogger Widgets</a></span>
ANother way you can place it and follow the steps
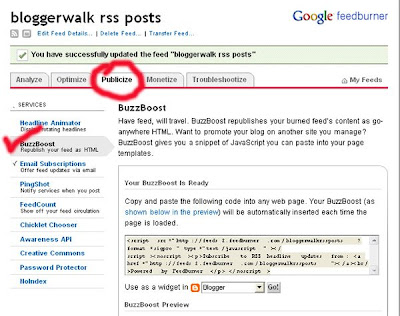
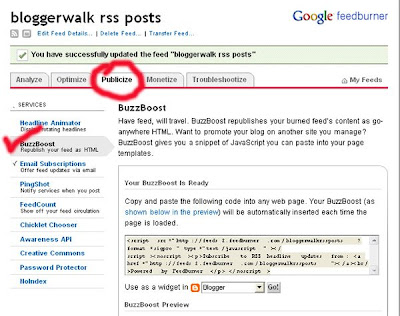
1. Go to feedburner
2. Then click BuzzBoost from the laft nevigator
3. You will get Feed Settings forms so fill it then save to activate it.

4. Now you go to blogger account >> layout >> Add a gadget choose HTML/JAVA widget
5. past the code in here and save it. |
 |
 |
Related Posts: Recent Post,
Widgets








0 Response to 'Recent posts widget for blog'
Post a Comment