1. Go to feedburner log is your account.
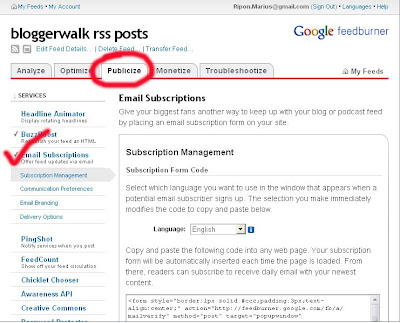
2. Then go to Publicize tab
3. Click Email Subscriptions from the felt nevigetor
4. Now you customize the forms and copy the code but remeber if you use blogger then select "Use as a widget in blogger"

5. Copy the code then place it in HTML/JAVA gadget
6. Save the gadget.
Now If you want to place it in every single post but not is the home page then follow the steps
6. goto blogger account >> Layout >> Edit HTML click expand widgets
7. Search the below code by Ctrl + F
<data:post.body/>
8. Place the code after the above code with
<b:if cond='data:blog.pageType == "item"'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td><div align='center'><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=bloggerwalkrssposts', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:1px solid #ccc;padding:3px;text-align:center;' target='popupwindow'><p>Enter your email address:</p><p><input name='email' size='80' style='width:140px' type='text'/>
</p><input name='uri' type='hidden' value='bloggerwalkrssposts'/><input name='loc' type='hidden' value='en_US'/><input type='submit' value='Subscribe'/><p>Delivered by <a href='http://feedburner.google.com' target='_blank'>FeedBurner</a></p></form></div></td>
</tr>
</table></b:if>
9. Save it
 |
 |





0 Response to 'Email Subscription field for blog posts'
Post a Comment